9款极具创意的HTML5/CSS3进度条动画(免积分下载)

(9款极具创意的HTML5/CSS3进度条动画(免积分下载))

尊重原创,原文地址:
免积分打包下载地址:
今天我们要分享9款极具创意的HTML5/CSS3进度条动画,这些进度条或许能够帮你增强用户交互和提高用户体验。喜欢的朋友就收藏了吧。
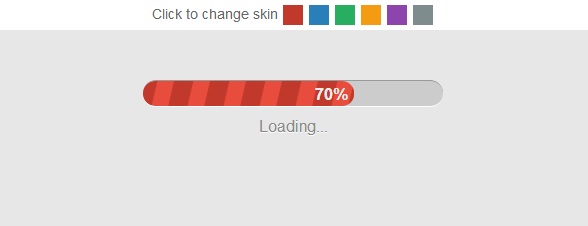
今天要分享的这款HTML5/CSS3进度条模拟了真实的图片载入场景。插件会默认去从server下载几张比較大的图片,然后让该进度条展现当前读取图片的进度。让演示变得很真实。另外该CSS3进度条还能够切换多个主题样式,外观很美丽。

在线演示源代码下载
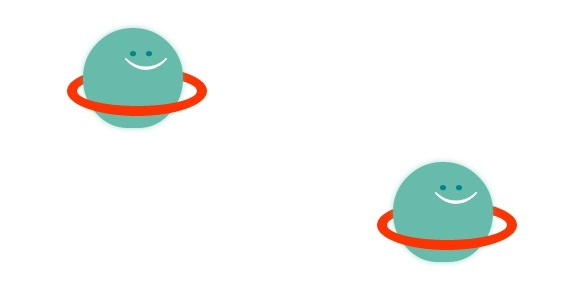
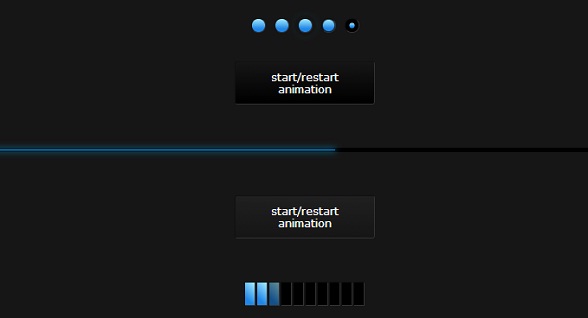
之前我们分享过几款HTML5/CSS3进度条载入插件,尤其是这款CSS33D进度条button确实是很酷。今天我要像各位分享一款利用HTML5和CSS3实现的创意Loading提示。是两个超具喜感的转圈胖娃娃,这款HTML5进度提示插件适合使用在全屏页面载入的提示应用中。

在线演示源代码下载
之前我们介绍过几款具有各种动画效果的CSS3进度条,我们能够在CSS3进度条栏目中查看演示和下载源代码。今天我们再介绍一款实现超级简单的CSS3进度条动画,该进度条是条形进度条。仅用了6个span标签和对应的CSS3代码实现了该CSS3条形进度条。

在线演示源代码下载
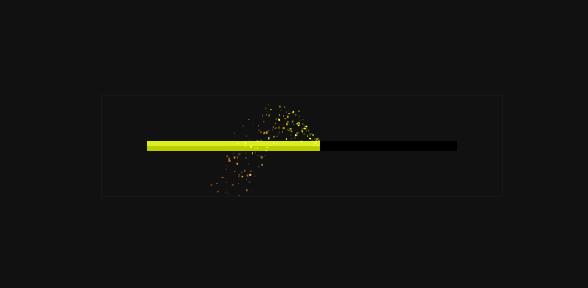
之前我已经分享了几款效果非常不错的CSS3进度条插件,比方CSS3Loading进度条载入动画特效、CSS3
3D进度条button18款精美样式。今天我再来分享一款非常有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果。就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

在线演示源代码下载
前面我向大家分享了几款很美丽的CSS3进度条插件,CSS3SVG进度条Loading动画、纯CSS3进度条
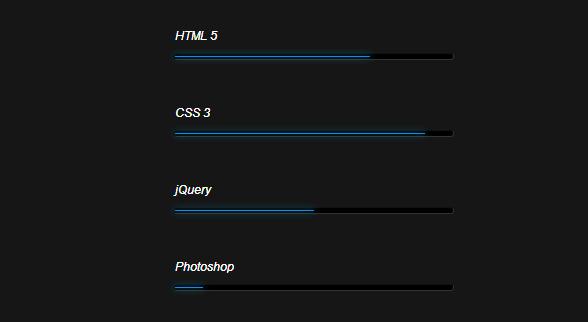
华丽5色进度条演示样例。今天我要分享一款更加炫酷的CSS3进度条载入动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示源代码下载
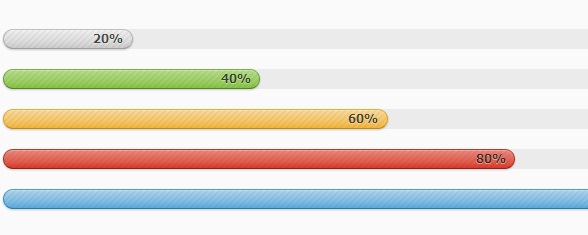
这是一款利用纯CSS3实现的进度条。它的实现很easy。没有复杂的动画。该CSS3进度条最大的特点是拥有很美丽的5种颜色,整个进度条看上去很专业。
这款CSS3进度条和之前的CSS33D进度条相比显得更简单易用。

在线演示源代码下载
之前我们已经介绍过两款CSS33D进度条插件了,CSS33D进度条按钮18款精美样式、CSS3
3D进度条超炫进度载入动画,相信大家都喜欢。今天我再向大家分享一款CSS3SVG动画进度条应用。进度条在进度载入中将会出现闪闪发光的炫酷特效,遗憾的是,须要高版本号的HTML5浏览器才干支持发光动画。

在线演示源代码下载
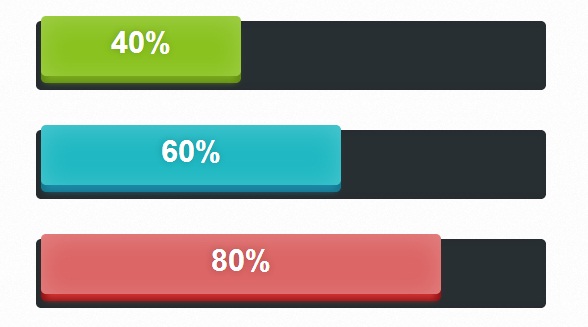
进度条在网页设计中有着广泛的应用,它不仅能够让网页外观美丽,并且能够提示用户操作正在进行,提高用户体验。今天要分享的这款CSS3进度条,不仅外观呈现3D立体,并且在进度载入时也呈现了超炫的动画效果。我们一起来看看这款CSS33D进度条。

在线演示源代码下载
我们在网页上提交数据的时候常常会看到进度条,只是大部分进度条都是在网页其它地方显示,比方弹出一个窗体。这款CSS3实现的进度条是显示在button上的。能够更直观的体现出用户提交的进度情况,该CSS3进度条button样式非常美丽。在支持3D的浏览器上还能有3D立体的效果,并且进度条展现形式非常多,一共18种样式。

在线演示源代码下载
以上就是9款极具创意的HTML5/CSS3进度条动画。小编常常使用第一个进度条插件,确实在载入大图片时非常有用。你们也能够试试。
声明:本站部分内容和图片来源于互联网,经本站整理和编辑,版权归原作者所有,本站转载出于传递更多信息、交流和学习之目的,不做商用不拥有所有权,不承担相关法律责任。若有来源标注存在错误或侵犯到您的权益,烦请告知网站管理员,将于第一时间整改处理。管理员邮箱:y569#qq.com(#转@)
相关内容
- 2019上海落户积分细则
- 外地户口也能上!在上海容易录取的9所优质公办!不限户籍
- 成都积分落户好久实行(成都积分落户本月25日开始预约,没有学历也可以快看攻略)
- 不是上海户口。积分满129可以买房吗
- 成都积分落户积分怎么算的
- 犯这三种错误,积分、落户搞不定?
- 办居住证积分、落户,要学历教育背景核实,最详细解读来啦!
- 2022年上海积分120分细则,上海积分计算器最新打分标准
- 关于印发镇海区外来务工人员积分落户实施办法(暂行)的通知
- 刚刚公布!2022上海今年积分落户社保基数定了!(官方最新)
热门文章
- 高顿财经:上海持有CPA证书增加落户积分100分
- 高级口译证书可以为落户上海积分吗?985大学的研究生呢?
- 高级中学教师资格证在申请积分落户时可以加分吗
- 高学历对积分落户有什么影响
- 餐厅服务员,可以积分落户小孩上学,人才居住证,申请公租房补贴
- 顶风作案被约谈后,信达上海院子或将触发积分制
- 非沪籍申请上海积分120分有什么用?这个福利别错过!
- 非沪籍注意!2022上海积分落户政策解读,上海落户口最新细则
- 非沪籍注意!2022上海积分落户政策解读,上海落
- 非沪籍应届研究生考上沪公务员还要求落户积分吗?
最新文章
- 龙岗留学生入户深圳积分入户办理条件
- 龙岗留学生入户2022年深圳积分入户办理流程
- 龙岗代办入户地址深圳留学生落户实战攻略
- 龙岗人才流动中心办理留学生引进业务吗
- 龙华留学生入户深圳积分入户办理流程
- 龙华留学生入户2022年深圳积分入户条件
- 龙华留学生入户2022年深圳人才引户条件
- 龙华留学生入户-深圳快速入户通道15天
- 龙华区留学生入户2022年深圳积分入户测评
- 龙华3名海归获得来深创业前期费用补贴
推荐资讯
- 打卡广东高质量|应届毕业生“秒批”落户!深圳“互联网+政务服务”改革贴身“利好”多
- 应届毕业生如何落户深圳?有何好处?
- 深户政策:收紧还是放开?
- 在深圳退休好还是回老家退休好?在深圳退休社保有什么要求?
- 留学人员回国落户深圳,入深户在哪里办理
- 非深圳籍学生的春天 居住证地方立法探索
- 深圳积分入户测评网站,广东应届生落深户
- 离职之后社保断交半年有什么影响?可以自己交吗?
- 深圳市人才引进补贴政策2022:高层次人才补贴政策解读
- 「韩国医美电子签证 全国办理」免社保,仅需扫描件!出签率高